Hey hey, let me share with you a quick lil' trick today. A modeling one, not so much rendering this time.
You know, the classic modeling workflow has some loooong parts that aren't the most stimulating. Retopology. Skinning. UV unwrapping. And unfortunately, sometimes you have to do them.
This kinda goes against a lot of what I do when programming, especially my love of software architecture to allow me to write less. So you betcha I was always looking for ways to avoid or simplify those.
Today, I'm sharing with you my special trick to avoid UV unwrapping AND texture work. Whether you are able to apply it or not depends a lot on your style and pipeline, but it does work wonders for me, and you might adapt it. I'm gonna walk you through the process, then the trick itself, and finally some uses!
Origins
I'm gonna let you in on a secret: I don't know how to make textures.
Well, there's a bit more to the story than that -- I actually AM able to make some simple textures and unwrapping. But, it's certainly not a part I practiced at all since I started using Blender in 2004.
The important point however, was that when I was learning Blender, I was figuring out a lot of stuff. And part of what I couldn't really get comfortable with was the whole UV-unwrapping to texture workflow. Like, I understood it conceptually, but it felt super impractical, and I was having a lot of trouble.
Over the next years, I mostly did programming. I opened up Blender a bit more later on towards 2010, when I started making 3D games. I still had that problem with textures and couldn't solve it, so I instead used straight materials. The funny thing is that, at this point I didn't know how to draw, and my skill only improved based on what I was able to do in 3D.
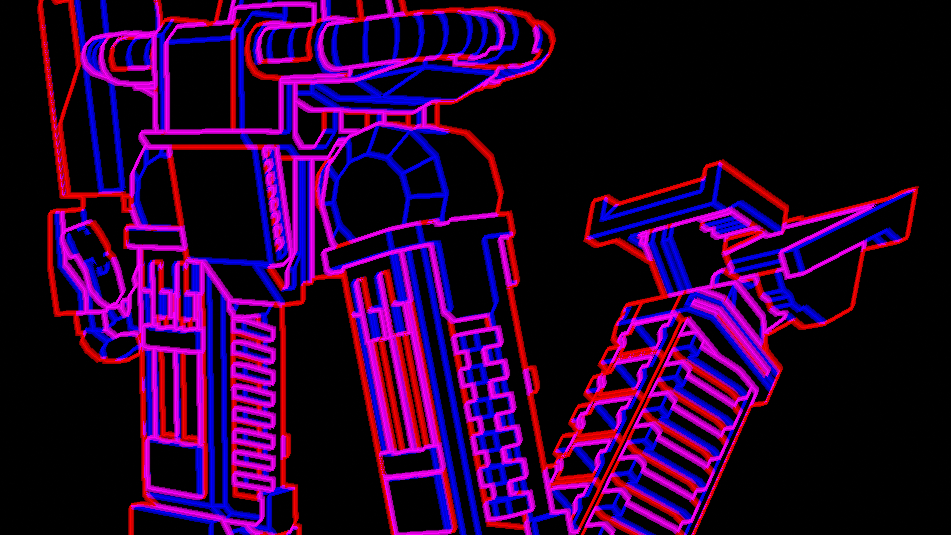
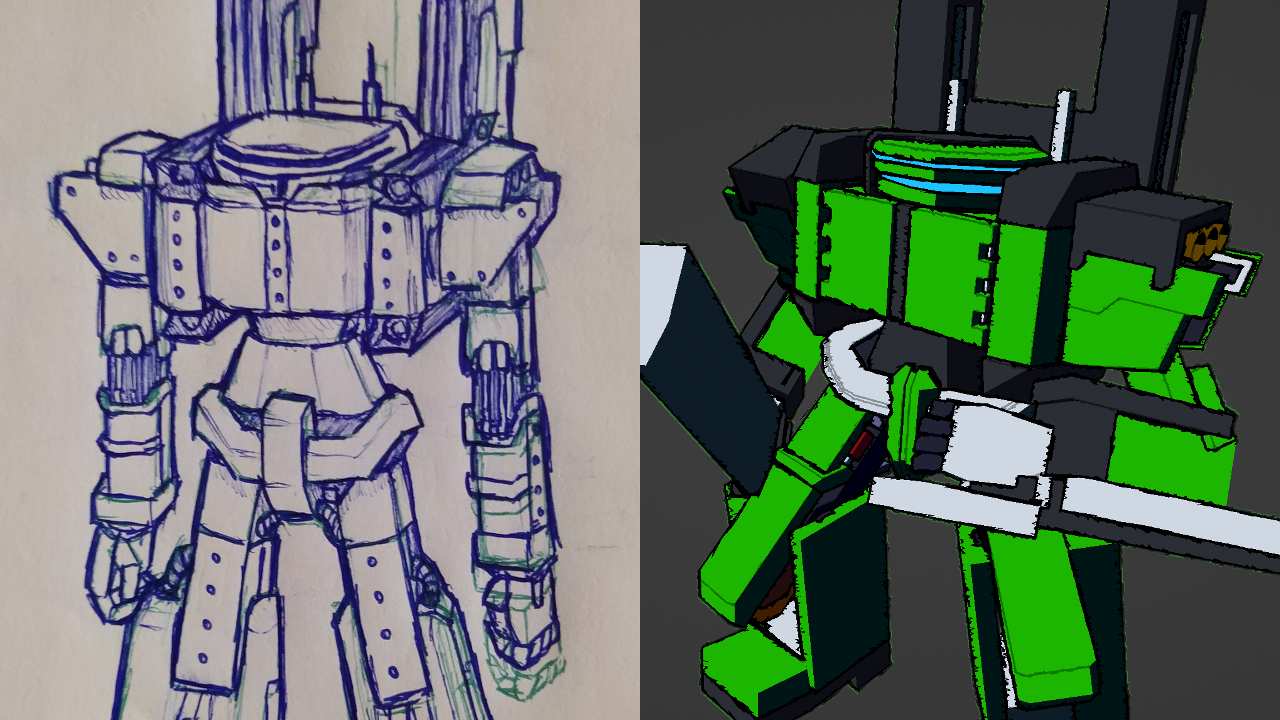
What this resulted in is that, my inability to draw textures naturally made me draw in a style that wouldn't require them -- more focused on cleanly-separated color blocks and linework. You can definitely see that in my mech designs for Kronian Titans.

You can probably make the argument that me sucking at Blender brought me to stylized rendering, and you'll probably be right, but I told you all of that story to put things into perspective and maybe give you some confidence in your weird methods.
This reminds me of a quote I'm not able to find again that went something like this: "if you put off practicing kicks one day you're lazy, if you put off practicing kicks ten years you made your own style". I think I read it in a PatTheFlip article, so I'll cite him instead:
"In other words, your style comes from trying to solve a problem you cannot solve with your existing skillset. Sometimes your style will involve “practicing to do the thing until you’re good at it”, and sometimes your style will involve “finding ways to avoid doing the thing you can’t do”. As you get better, you’ll find alternative solutions as well. All of these solutions to your initial problem become elements of your style, formed by your attempts to work around creative constraints. This is a critical part of acquiring any creative skill early on, but it’s even important for high-skilled people too.""
- PatTheFlip (“How do I develop my own playstyle?”, Sep 2020)
I think that's a nice perspective. In general I really enjoy his views on fighting games, and the tools he showcases. Since they are about learning skills, they tend to transfer over to a lot of domains too.